从手机版《炉石传说》看移动游戏UI设计
行业资讯
今天手机版《炉石传说》的上架无疑为玩家们带来了惊喜。我们说,至此它终于可以算是一款真正意义上的手游了。那些新入门或者归来的玩家们恐怕就像昨天的我一样好奇,即便面对的是高达600MB以上完全不“接地气”的体积,却也依然想要看一看经过一年半的打磨之后,在手机端的炉石会变成什么样。

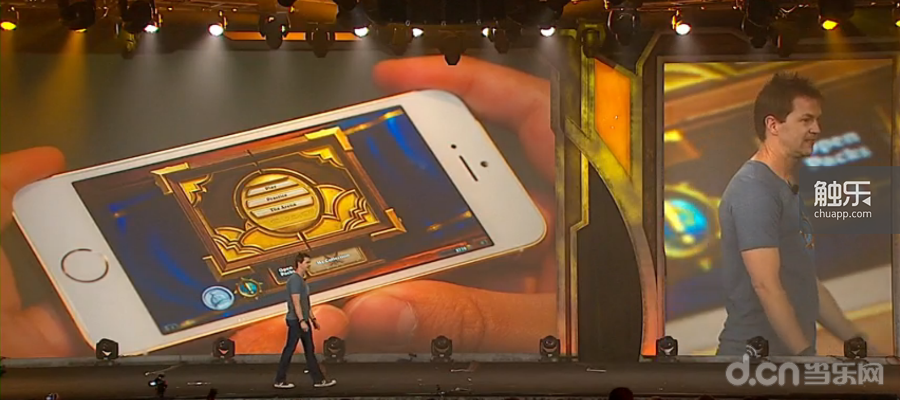
在2013年暴雪嘉年华上展示的手机版《炉石传说》
“打磨”这一说法我们常见,那些遇到了技术瓶颈的项目组常常会用它来形容自己的产品,换句话说就是拖延。但在《炉石传说》身上,我觉得打磨一词确实回到了它本来的意义。
在此之前我们已经见过手机版《炉石传说》的UI界面了。2013年时,Rob Pardo给出的UI界面和PC版的,或者说iPad版的《炉石传说》UI几乎完全相同。在大屏幕里它看起来颇为诱人,但在手机上还原大屏设备上UI的体验其实无比别扭。而因为越狱以及安卓破解的存在,这样的版本至今还存在于某些用户的手机设备上。

为了保证随从的icon足够显著,而又要在场内塞进7个随从,因此随从的间隔非常狭窄
这也就是为什么Ben Brode等设计师反复强调《炉石传说》一定要推出手机端的特定界面。在2015年的GDC大会上,我们再一次看到了它。在当时,手机版一共有三套UI,主界面中牌店等四个功能性按钮被制作成了两种不同的方案:一种为四个悬浮圆形设计,而另一种采用条状设计。在当时看来,暴雪似乎希望为不同的屏幕尺寸单独设计UI,但最终证实暴雪将二者合二为一,采用了主体为条状,在按钮末端采用圆形图标装饰的设计。
这看似无足轻重,但实际上在保持功能识别度的前提下提升了触控面积。而这样的细致之处在这次推出的手机版《炉石传说》中还有很多。

次级菜单覆盖了英雄头像和状态,但此时它更易于操作
简单来说,手机版《炉石传说》的特点是,在尽量保持原有拟物化特色的前提下,通过加入各种次级菜单,以及将iPad版UI重新布局的方式,用玩家操作换取了空间,从而保持整体风格的一致和规整。比如选择牌组的界面中,天梯/休闲的模式选择和开始菜单隐藏在自动弹出的次级菜单中。其实玩家损失的只是很小的一点自由度。再比如说开卡包界面,手机版中采用Cover Flow的并排设计,虽然玩家需要滑屏来逐个开包相对繁琐,但保持了原有的规整。
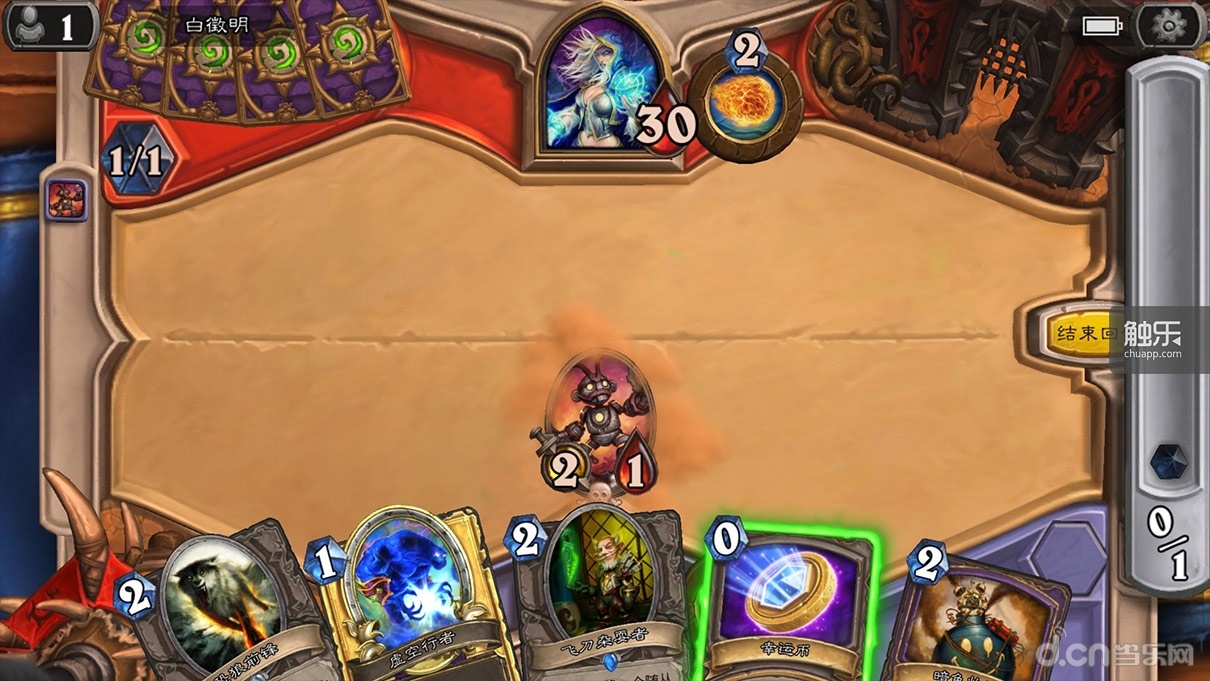
在对战界面,这种设计体现得更为明显。玩家所有的手牌被归纳到右下角的次级菜单中,只有当点击时才会弹出。虽然在某些时候,功能入口的图形还是会让我有一种直接滑动出牌的冲动——iPad版本让玩家已经养成了这种操作习惯——从而因为弹出菜单而影响手感,但至少设计成次级菜单后,玩家不会因此影响出牌速度和准确度。

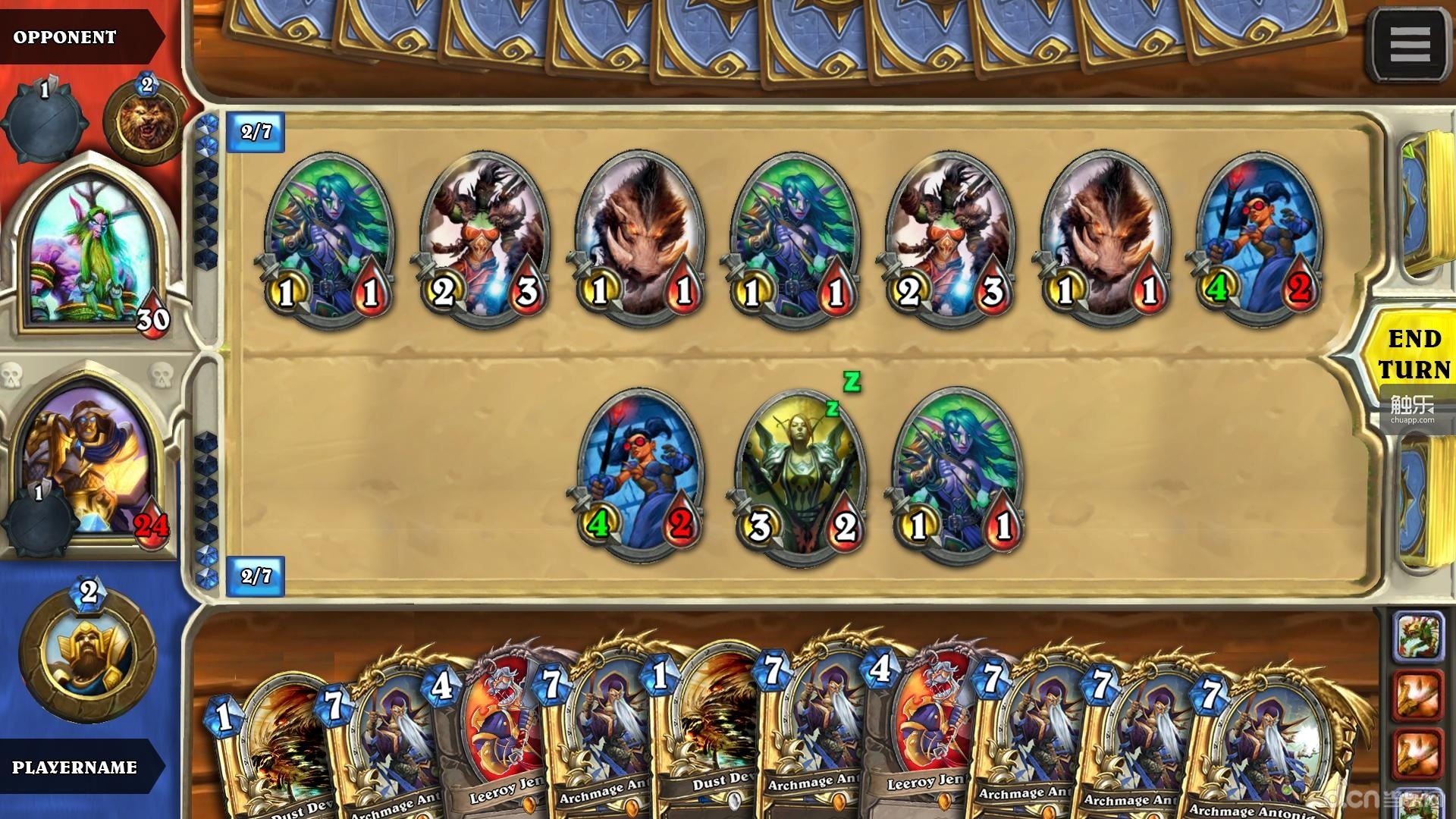
国外玩家自制的手机版《炉石传说》UI
曾经有玩家在网上给出他自制的手机版《炉石传说》对战界面UI设计。在他的设计中,英雄状态被布置在屏幕最边上,竭力保证战场面积最大,而所有手牌都能够像iPad版中一样一一陈列。这看起来似乎保证了玩家正常出牌,但其实并不可取——不妨想象一下《欢乐斗地主》中选牌、出牌的手感。而在采用次级菜单设计之后,暴雪甚至还能够有空间保留原有牌桌上有趣的的互动元素。
但并不是所有的特色点都需要保留,比如法力水晶。它本质上来说就是一个计量器。在iPad版中,界面有空间支持它的拟物设计,但在手机版,它就必须被简化。而上面的玩家却本末倒置,将它原样保留了下来。
在我们此前的文章中曾经介绍过《炉石传说》的UI设计演化史,从中我们能够看出《炉石传说》UI是如何一步步从最初的魔兽世界地图化,到后来引入WoWTCG式的卡面和万智牌式的对战界面,直至走到现在的设计思路上的。而这对于国内的手游设计者来说,同样具有借鉴意义。
目前来说,许多国内开发者在UI方面仍然停留在一种将信息更好的传递给玩家的水平。这与许多手游开发者其实是从页游转型而来有关,但也与项目组负责人的认识不无关系。正如在2015年GDC演讲中,暴雪高级UI设计师Derek Sakamoto所说的那样,能够在开发早期找到设计的核心,并且在之后围绕着设计核心进行开发,是UI和功能完美配合的一个重要因素。

竞技场的职业选择界面去掉了其余内容,只留下英雄的头像
附:
除此之外,我们还注意到了一些在手机版的《炉石传说》中独特的设计细节:
在iPhone版本中,主界面是有视差效果的,开启重力感应之后,当玩家晃动设备时,界面也会随着产生细微变化。
游戏中的互动小元素并不仅仅是装饰,他们都可以玩。但不会像iPad版那样拥有全部的功能。
在开包界面,当玩家滑动到一个卡牌时,它会发出光,根据不同的光我们能够预知卡牌的等级。这和iPad版本中手指长按的效果一样。
但我们也注意到游戏中的一个小问题。在牌店界面,玩家并不能一次性用金币购买多个卡包,就像在iPad版本中,双击数字时弹出输入框一样。或许在未来的版本中,这一问题会得到修正。