《我的世界手机版》怎么制作mod制作JS教程图文攻略
单机
我的世界手机版中,用惯其他人分享的JS之后觉得不满意,自己想要创作专属的JS?今天当乐网小编给大家带来的是我的世界手机版的JS基础教程,各位小伙伴学习一下然后自己制作JS吧:

教程作者:s某某世界s
首先一起来看看JS的函数表:
如果→if
或者→||
和→&&
也是→==
还是→==
是→==
大于→>
小于→<
等于→=
减→-
加→+
乘→*
除→/
的余数→%
求余→%
相反→else
点击获取→useItem
被点击物品→itemid
手中物品→blockid
函数→function
爆炸→explode
攻击获取→attackHook
被攻击者→victim
攻击者→attacker
输出信息→clientMessage
获取输入命令→procCmd
变量→var
空格转换→split
条件判断→switch
事件→case
获得物品→addItemInventory
获取玩家x坐标→getPlayX
阻止原本作用→preventDefault
生成方块→setTile
获取手中物品→getCarriedItem
获取玩家y坐标→getPlayerY
获取玩家z坐标→getPlayerZ
获取方块→getTile
看不懂?不要灰心!看下面的教程
以我的经验,做JS最重要的是参考与理解,那么以下是是简单的js
function useItem(x,y,z,itemid,blockid){
if(itemid==267){
explode (getPlayerX(),getPlayerY(),getPlayerZ(),5)
}
}
funcion(函数)是每一个js必要的,而后面空一格的useItem(点击获取,也就是点击方块获取)是一种命令的类型,如后面的explode(爆炸)是点击某个方块后执行的,
if(itemid==xx)是执行命令的条件,xx为物品ID(物品ID可从编辑器里查询)
上面的小js根据函数表意思是“如果手上物品是剑,点击地面会产生半径为5格的爆炸"
而function useItem(x,y,z,itemid,blockid)相当于作文的开头
编辑js最好别用所谓的“js编辑器"建议用920文本编辑
新手最好参考别人的js来提高自己,如我参考了BOSSjs才学会添加物品,大家看着上面的函数表来解读这个JS的作用吧!
function useItem(x,y,z,itemid,blockid){
if(itemid==267){
explode (getPlayerX(),getPlayerY(),getPlayerZ(),100)
}
else if(itemid==267&&blockid==2){
explode(getPlayerX(),getPlayerY(),getPlayerZ(),10)
}
而这个js,else if前的大家因该都看懂了,那else if是什么呢?还不回头看函数表
那itemid和block又是什么
你看看函数表会死啊
有些小白不知道怎么写直接写就OK了

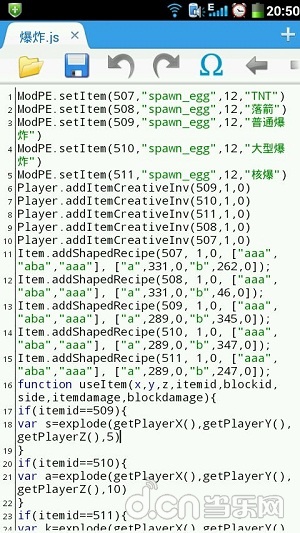
大家一定很好奇上面的爆炸js的Mod.setItem(.…)是什么,让我来告诉大家,它是添加物品的函数,括号里的507是添加的物品的ID,spawn_egg是物品类型,12是排列值(就是物品贴图坚着第几行),TNT是添加物品的名字
而Player.addItemCreativeInv(…)意思是:玩家手持xx,就是不这样就无法得到添加的物品
以上的是点击方块生成或执行指令,那么点击生物执行命令呢
你就这么不喜欢函数表么
看了函数表后,终于知道了原来是把function useltem改成function attackHook
大家学会js了会不会很开心但都仅限于爆炸那就看下面的js吧
funciton attackHook(x,y,z,itemid,blockid){
if(itemid==0){
setTile(x,y,z,32,0)
}
}
这个js的意思是:如果空手攻击实体,会在在生物旁生成僵尸,32为实体ID
对不起,之前生成实体的js写错了 详细看楼中楼
funciton useItem(x,y,z,itemid,blockid){
if(itemid==0){
setTile(x,y,z,57,0)
}
}
好了,这个js是个空手点地就生成钻石块的js,相信认真看函数表的同学以经知道 setTile 的意思了
现在也该学变量了
var a=267
function useItem(x,y,z,itemId,blockId){
if(itemId==a){
a=0
Level.spawnMob(x,y,z,36)
clientMessage("召唤")
}
}
什么是变量?
某大神的解释:
变量可以比作一个银行~可以用了放一些钱哦。
那我们要肿么使用变量了~
别急我们来看看列子~"var"是定义一个变量也就是说var告诉启动器这是银行哦!a=267这个很好懂的哦也就是a就是267了。
新人:if(itemId==a)如果itemId==a那a又等于267,267又是铁剑的id那不就是铁剑点击执行了吗≥∇≤我懂了那sb=0又是什么。
a=0 也就是改变这变量的值也就是说本来a是267的(267是铁剑)被变成了0(空手)
上面的js的意思是手中物品a点击任意方块后就变空手,并生成生物猪人
多个连在一起的格式大概是这样
function attackHook(player,entity){
if(getCarriedItem()==401){
Entity.setHealth(entity,2)
}
if(getCarriedItem()==405){
Entity.setHealth(entity,5)
}
if(getCarriedItem()==407){
var c=Entity.setHealth(entity,-10)}
var c=0
}
}
以上就是当乐网小编今天给大家带来的我的世界手机版的JS制作攻略,希望大家喜欢!

